

※ 第一次進站就將網站做好了
以下介紹的整個過程就只是打打字+傳一張圖,這最「簡單而有效的網站」就做好了:
1.它不會在試用期間被當成「無效網站」而被誤刪。
2.它開始在整個平台丶整個網路生態中運作了,預估15天左右就能被 Google找的到了。
您可以利用這15天的空檔(試用期)來好好研究這個網站,您肯定能讓它變的更有內容丶更漂亮丶更專業,將這個網站發揮到您所想要的效果。


以下介紹的整個過程就只是打打字+傳一張圖,這最「簡單而有效的網站」就做好了:
1.它不會在試用期間被當成「無效網站」而被誤刪。
2.它開始在整個平台丶整個網路生態中運作了,預估15天左右就能被 Google找的到了。
您可以利用這15天的空檔(試用期)來好好研究這個網站,您肯定能讓它變的更有內容丶更漂亮丶更專業,將這個網站發揮到您所想要的效果。


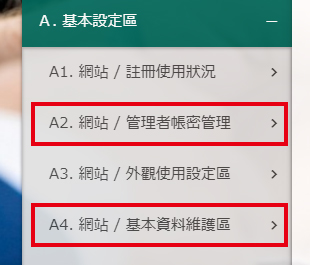
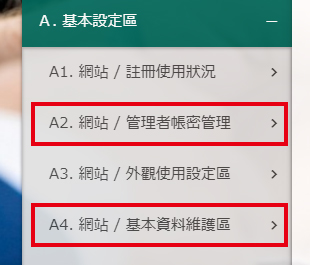
進入網站後台後,左邊為作業選單(如圖),只要五個小動作,先讓您的網站能正式的運作,搶Google強搜上首頁。
一. A2.網站 / 管理者帳密管理。
二. A4.網站 / 基本資料維護區。
三. B2.關於本站。
四. B0.首頁【主題排序】設定。
五. A4-2.傳一張網站的主圖。


總站必需知道狀況,這個網站是誰在管理的?
1.管理者大名:要使用真名。
2.管理者手機:總站跟您聯絡或驗證用。
3.管理者信箱:當您忘記密碼時,要靠這信箱救回。
4.管理者LineID:總站聯絡或驗證用。
5.登入帳號:請重設網站的登入帳號。
6.登入密碼:請重設網站的登入密碼。
其中「登入帳號 / 登入密碼」應注意:
1. 最好不要相同。
2. 4~10個英數碼,大小寫同義。
3. 一經修改,系統會自動登出後再要求您登入;所以存檔前請用筆記起來您剛剛所修改的「登入帳號 / 登入密碼」。


A. 網站名稱:幫網站取個名字,字數不要太長。
B. 強搜關鍵字:這是要被 Google搜尋到的字串 。
(A+B的字數不要超過111個字元)
1.單位名稱:店家或企業的名稱。
2.行動電話:店家頭家的手機號碼。
3.市內電話:店家的服務電話。
4.傳真電話:店家的傳真電話。
5.服務信箱:店家的服務信箱。
6.郵遞區號:郵遞區號很重要喔!
7.服務地址:店家的營業地址。
8.LineID:公佈店家的LineID。
9.營業項小說明:字數不要太多。
※本區資料會顯示在網站的下方。
郵遞區號+服務地址 = 自動換算成 Google電子地圖。


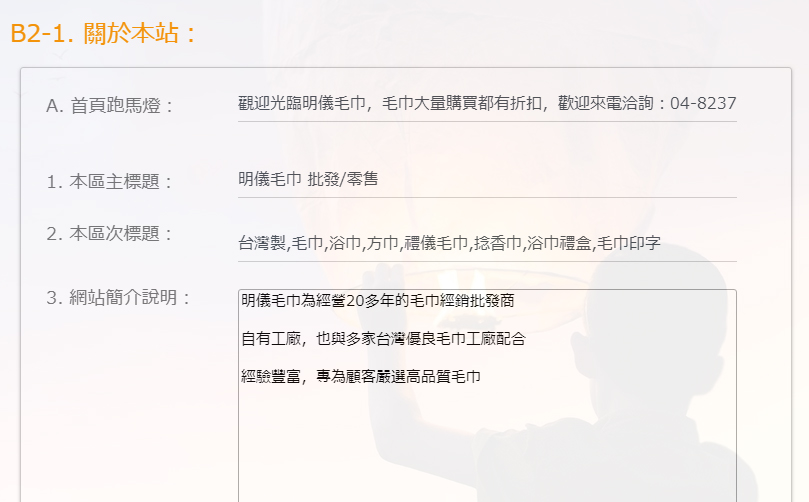
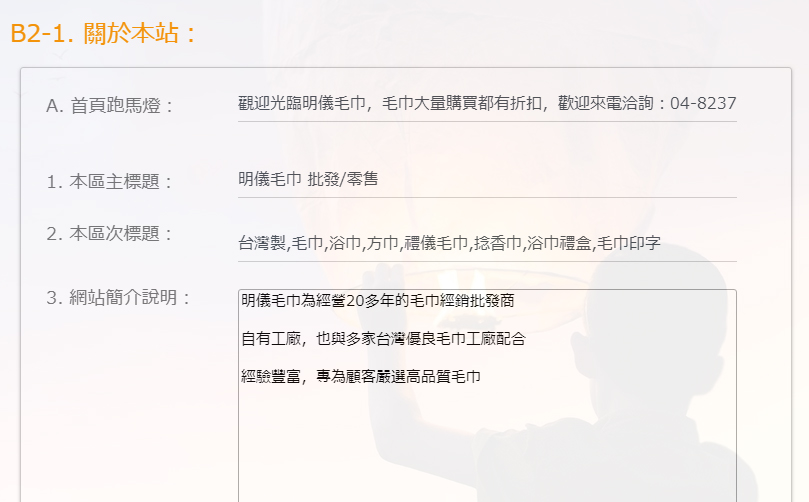
A. 首頁跑馬燈:善用跑馬燈會加強曝光度,也會提昇在 Google的搜尋排名喔!
本站每一區或每一筆資料一定有「主標題 / 次標題 / 詳細說明」,基本上您只要會使用【B2.關於本站】後,整個網站您大概就熟用60%以上了。


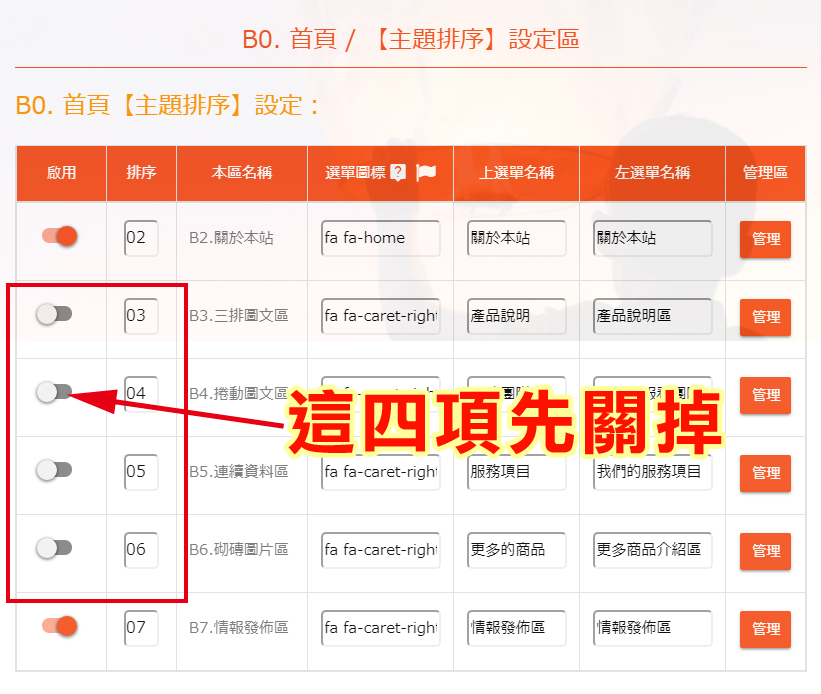
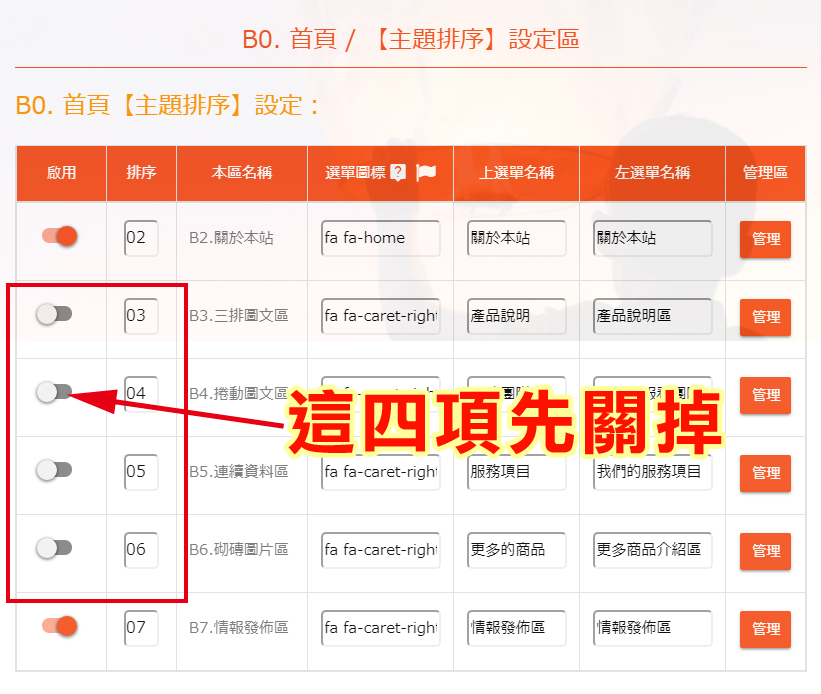
這一次的目的只是要讓新開的網站成為「簡單的網站」,如圖所示,先將首頁中用不到的選單先關掉即可(記得存檔)。
到現在為止,都還只是打打字(店家的基本資料)而已,您整個「簡單的網站」就快做好了!
再做一個傳主圖的動作後,您整個新網站就成型了丶預計15天左右 Google可以搜尋的到您這個「簡單的網站」。


如圖所示:
1.按下去選擇要上傳的檔案。
2.按下去開始上傳。
3.第一次傳圖不用太精確,檔案K數越大(手機的照片K數很大喔)丶上傳時間越久。
【傳圖】基本注意事項:
1.一定要使用「英數檔名」,中文檔名不行。
2.圖寬要大於指定的寬度,圖高則大約即可。
3.只能傳 .gif 及 .jpg 圖檔,因為要壓圖縮K。
4.手機照片圖最好傳「横向圖」,傳「直向圖」會被橫置;您也可以先將手機照片傳到Line後下載再傳,可以解決傳「直向圖」會被橫置的問題。
5.Apple手機的照片圖格式不一樣,無法直接上傳;您要先透過相關App修圖軟體存成 .gif 或 .jpg 圖檔後才能上傳。


依據經驗法則:「一秒開站器」會引來許多來亂的開站,因此我們必需依靠程式的力量,將無效的網站自動給刪除;我們必需要留下資源給真正需要的人,敬請見諒!
什麼是「無效的網站」?
1.沒有登入後台的記錄者。
2.基本資料沒修正或亂打者。
3.主圖沒換丶沒上傳網站主圖者。